ClashNodes
echarts图表实现自适应缩放(vue用法也一致)
echarts图表想要实现自适应缩放(vue用法也一致)
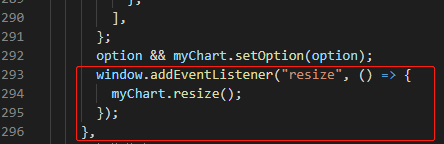
不多说,只需要在使用图表setOption()下面添加两行代码解决:
// An highlighted block window.addEventListener("resize",()=>{ myChart.resize();});添加进去运行项目,随意缩放改变浏览器窗口,Echarts图表也会跟着改变啦!
温馨提示:
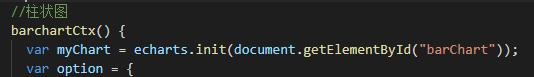
myChart是我获取图表标签ID定义的属性,根据自己 的修改就行:
热门文章
- 动物医院运营与管理系统 动物医院运营与管理系统论文
- MySQL SELECT子句中如何使用Groups函数?
- 无锁的原子操作:Redis如何应对并发访问?
- 为什么给猫打防疫针(猫咪打疫苗为了预防什么)
- 2月16日|Shadowrocket/SSR/V2ray/Clash每天更新21.6M/S免费节点订阅链接,Clash便宜机场订阅
- 2月27日|Clash/Shadowrocket/V2ray/SSR每天更新18.2M/S免费节点订阅链接,Clash便宜机场订阅
- 1月31日|V2ray/Shadowrocket/Clash/SSR每天更新21.4M/S免费节点订阅链接,Clash便宜机场订阅
- 一片片的枫叶(一片片的枫叶随风飘落,好像)
- 简单实现JS浅拷贝和深拷贝
- 项目打包成 jar 后包无法读取src/main/resources下文件